Mini Tokyo 3D バージョン 3.0.0 がリリースされました (GitHub)。前回のリリースからだいぶ時間が経ってしまいました。バージョン 2.x からのメジャーアップグレードということで、多くの変更や改善(開発者向け API の互換性に影響のあるものを含む)が入っています。
また、本バージョンは Mini Tokyo 3D 2021 として第4回 東京公共交通オープンデータチャレンジの応募作品になっています。応募用の YouTube 動画も公開していますので、そちらもご覧ください。
それでは、2.8.0 からの追加・修正機能を見ていきましょう。
描画性能の大幅な改善
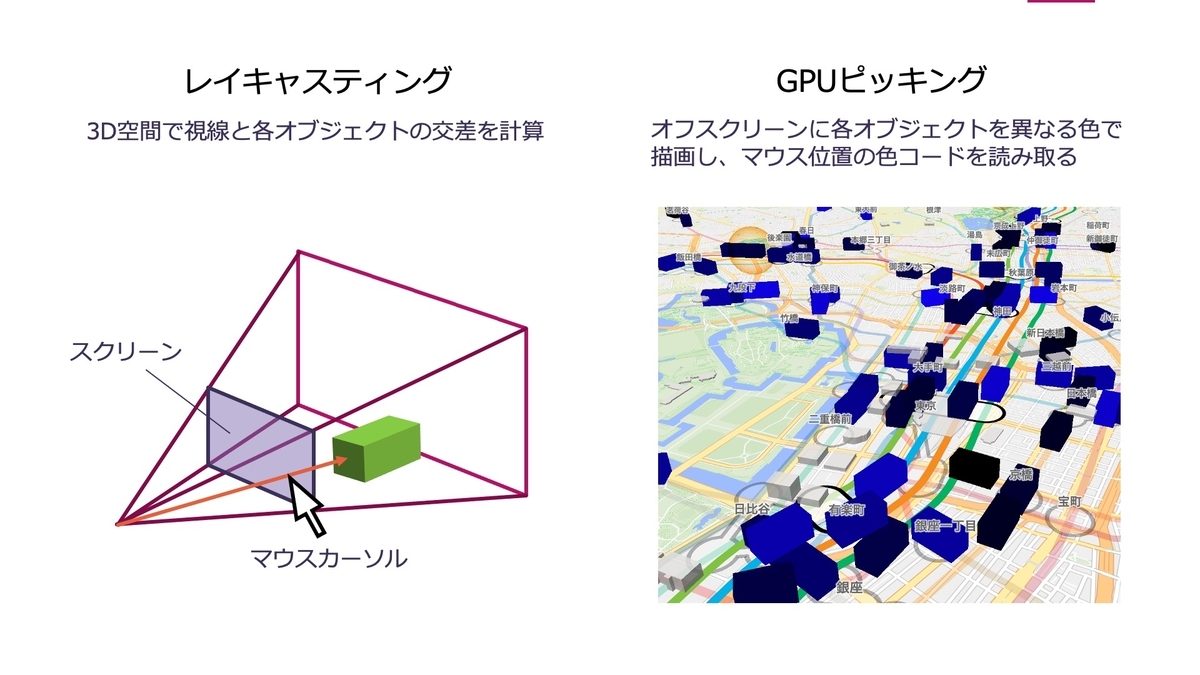
3D モデルレンダリングコードを刷新しました。インスタンシングと GPU ピッキングの導入で、列車と旅客機の描画・ピッキング処理を GPU 側に寄せることで大幅に効率化しました。これまでは、ピーク時で 1,500 程度のオブジェクトの表示でしたが、処理能力に余裕ができたことで後述の路線の拡張が可能になり、2,200 程度のオブジェクトの表示も問題なく実現できています。


列車・旅客機のハイライト表示、旅客機の尾翼形状の改善
上記の改善に加え、シェーダーにある程度のロジックを追加し、マップのズーム操作や地上・地下切り替えに伴う変換行列の再演算や透過率の計算をCPU側からGPU側に移動。旅客機をズームした時の尾翼の取り付き方の改良やフォーカス時のアウトラインの均等化などの細かい改善も追加しました。

対応路線・エリアが大幅に拡大
対応路線・エリアが大幅に拡大し、これまでの路線を含めると合計 150路線(支線・連絡線含む)、1,684駅、平日の列車本数は 47,310本になりました。いわゆる首都圏近郊はJR・私鉄含めほぼカバーされました。
| 路線 | 説明 |
|---|---|
| JR 横須賀線 | 大船〜久里浜間を追加 |
| JR 横須賀線 | 大船〜熱海間を追加 |
| JR 伊東線 | 熱海〜伊東間が新規開通 |
| JR 相模線 | 茅ヶ崎〜橋本間が新規開通 |
| JR 青梅線 | 青梅〜奥多摩間を追加 |
| JR 高崎線 | 鴻巣〜高崎間を追加 |
| JR 八高線 | 小川町〜高崎間を追加 |
| JR 宇都宮線 | 久喜〜宇都宮間を追加 |
| JR 常磐線 | 取手〜水戸間が新規開通 |
| JR 総武本線 | 八街〜銚子間を追加 |
| JR 東金線 | 大網〜成東間が新規開通 |
| JR 成田線 | 滑河〜銚子間を追加 |
| JR 鹿島線 | 香取〜鹿島サッカースタジアム間が新規開通 |
| JR 内房線 | 君津〜安房鴨川間を追加 |
| JR 外房線 | 上総一ノ宮〜安房鴨川間を追加 |
| JR 久留里線 | 木更津〜上総亀山間が新規開通 |
| 京急本線 | 金沢八景〜浦賀間を追加 |
| 京急逗子線 | 金沢八景〜逗子・葉山間が新規開通 |
| 京急久里浜線 | 堀ノ内〜三崎口間が新規開通 |
| 都電荒川線 | 三ノ輪橋〜早稲田間が新規開通 |
| 東武伊勢崎線 | 久喜〜伊勢崎間を追加 |
| 東武佐野線 | 館林〜葛生間が新規開通 |
| 東武小泉線 | 館林〜西小泉間、太田〜東小泉間が新規開通 |
| 東武桐生線 | 太田〜赤城間が新規開通 |
| 東武日光線 | 東武動物公園〜東武日光間が新規開通 |
| 東武鬼怒川線 | 下今市〜新藤原間が新規開通 |
| 東武東上線 | 小川町〜寄居間を追加 |
| 東武越生線 | 坂戸〜越生間が新規開通 |
| 西武池袋線 | 飯能〜吾野間を追加 |
| 西武秩父線 | 吾野〜西武秩父間が新規開通 |
| 西武山口線 | 多摩湖〜西武球場前間が新規開通 |
| 小田急小田原線 | 伊勢原〜小田原間を追加 |
| 小田急江ノ島線 | 藤沢〜片瀬江ノ島間を追加 |
| 関東鉄道常総線 | 取手〜下館間が新規開通 |
| 関東鉄道竜ヶ崎線 | 佐貫〜竜ヶ崎間が新規開通 |
| 流鉄流山線 | 馬橋〜流山間が新規開通 |
| 小湊鉄道線 | 五井〜上総中野間が新規開通 |
| いすみ鉄道いすみ線 | 大原〜上総中野間が新規開通 |
| 金沢シーサイドライン | 新杉田〜金沢八景間が新規開通 |
| 江ノ島電鉄線 | 藤沢〜鎌倉間が新規開通 |
| 湘南モノレール江の島線 | 大船〜湘南江の島間が新規開通 |
| 山万ユーカリが丘線 | ユーカリが丘〜ユーカリが丘間が新規開通 |
| ニューシャトル | 大宮〜内宿間が新規開通 |
| 秩父鉄道秩父本線 | 羽生〜三峰口間が新規開通 |
ダイヤ改正対応
前バージョンで未対応だった、りんかい線、つくばエクスプレス、相鉄の 3/13 ダイヤ改正に対応。このほか、都営浅草線、京急、京成、北総、芝山鉄道の 3/27 ダイヤ改正、横浜市営地下鉄の 6/26 ダイヤ改正、関東鉄道常総線の 10/2 ダイヤ改正、京急久里浜線の 10/18 ダイヤ変更、京成スカイライナーの一部列車の運転再開 (10/30)、京王ライナー土休日の明大前停車開始 (10/30)、などに対応しています。
新しい降水プラグイン
新しい Mini Tokyo 3D 降水プラグインは、以前のパーティクルエンジンを使用したものから、ポリゴンをインスタンス化した方式に変更しました。マシンへの負荷が軽減してマップの拡大・縮小・移動時にもスムーズに表示の更新ができるようになっています。
内部では別途 Mapbox レイヤープラグインとしてリリースした mapbox-gl-rain-layer を使用しています。
東京2020オリンピックプラグイン
Tokyo 2020 Olympics プラグインが追加され、Mini Tokyo 3D マップ上でオリンピック競技会場とスケジュールをチェックすることができます。プラグインを追加すると、オリンピックスタジアム(新国立競技場)の 3D モデルが表示されるようになります。ズームしても鑑賞に堪えるテクスチャ付き高精細モデルを利用しています。また、オリンピック開会式までのカウントダウンや開催日からの経過日数も表示。競技スケジュールの競技名の背景色は、東京2020大会のコアグラフィックス"かさねの色目"「紅」「藍」「藤」「松葉」に合わせています。
新しいユーザーガイド・開発者ガイド
Mini Tokyo 3D ユーザーガイド/開発者ガイドを、Web ページに移行しました。従来より読みやすくなり、内容も拡充しています。

MiniTokyo3D クラスではなく mt3d 名前空間をエクスポート(API 互換性に影響する変更)
開発者向け API を使う際は、従来の MiniTokyo3D クラスの代わりに、mt3d.Map クラスにコンストラクタオプションを渡して Mini Tokyo 3D マップのオブジェクトを作成します。mt3d 名前空間には Map クラスの他にも複数のクラスや Mapbox GL JS、three.js ライブラリ全体が含まれており、マップのカスタマイズに利用することができます。
const options = {
container: 'mini-tokyo-3d',
accessToken: '<Mapbox アクセストークン>'
};
const map = new mt3d.Map(options);
詳しくは、開発者ガイドをご覧ください。
プラグインフレームワークを再設計してすべてのプラグインを個別に提供(API 互換性に影響する変更)
旧バージョンでは、いくつかのプラグインは Mini Tokyo 3D ライブラリに含まれる形で提供されていましたが、バージョン 3.0 ではプラグインフレームワークの設計を一から見直すとともに、すべてのプラグインを別モジュールとして提供するようになりました。このため、プラグインを追加する際には Map クラスのコンストラクタオプションとして、明示的に PluginInterface を実装したオブジェクトのリストを指定する必要があります。
const options = {
/* ... */
plugins: [mt3dPrecipitation(), mt3dFireworks()]
};
const map = new mt3d.Map(options);
詳しくは、開発者ガイドをご覧ください。
コンストラクタオプション secrets.mapbox の代わりに accessToken を使用(API 互換性に影響する変更)
従来 MiniTokyo3D コンストラクタのオプション secrets.mapbox で指定していた Mapbox アクセストークンは、accessToken に指定して Map オブジェクトを作成します。
const options = {
/* ... */
accessToken: '<Mapbox アクセストークン>'
};
const map = new mt3d.Map(options);
詳しくは、開発者ガイドをご覧ください。
Map クラスのメソッドおよび公開クラス・インターフェースの追加
バージョン 3.0.0 では、Map(従来の MiniTokyo3D)クラスに次のメソッドが追加されました。
| メソッド | 説明 |
|---|---|
addLayer |
レイヤーを追加 |
getMapboxMap |
Mapbox の Map オブジェクトを取得 |
getModelPosition |
緯度経度をWeb メルカトル座標に変換 |
getModelScale |
メートル単位をWeb メルカトル座標に変換 |
hasDarkBackground |
暗い背景色かどうかを判定 |
removeLayer |
レイヤーを削除 |
setLayerVisibility |
レイヤーの可視性を設定 |
また、次の公開クラスが追加されました。
| クラス | 説明 |
|---|---|
Marker |
地図上に表示するマーカー |
Panel |
情報を表示するためのパネル |
Popup |
地図上に表示するポップアップ |
さらに、カスタマイズに利用可能なインターフェースが追加されました。
| インターフェース | 説明 |
|---|---|
PluginInterface |
プラグインを作成するためのインターフェース |
ThreeLayerInterface |
three.js シーンを構築するためのレイヤーインターフェース |
詳細は API リファレンスをご覧ください。